网页字体大小怎么调——网页字体大小如何调

探索网页字体调整技巧:全面指南
在数字化阅读日益盛行的今天,网页作为信息获取的重要渠道,其阅读体验显得尤为重要。字体大小作为直接影响阅读舒适度的关键因素之一,掌握如何调整网页字体大小成为了每位网民的必备技能。本文将从多个维度深入探讨“网页字体大小怎么调”这一主题,旨在帮助用户轻松优化自己的浏览体验。
一、需求背景分析
在日常的网络冲浪中,我们可能会遇到这样的情况:某些网站的默认字体过小,长时间阅读容易造成眼睛疲劳;或是字体过大,导致页面排版混乱,信息展示不全。这时,“网页字体大小怎么调”便成为了一个亟待解决的问题。它既不是特定APP的名称,也非某款游戏的攻略词汇,更不是单纯的软件下载词,而是一个关乎于网页浏览实用技巧的关键搜索项。
二、浏览器内置功能调整
大多数现代浏览器都提供了便捷的字体大小调整功能,无需安装任何插件或软件即可实现。
① 快捷键操作:在Windows系统中,使用Ctrl键加滚动鼠标滚轮可以快速调整页面缩放比例,间接影响字体大小。Mac用户则可尝试Command键加滚动鼠标滚轮。
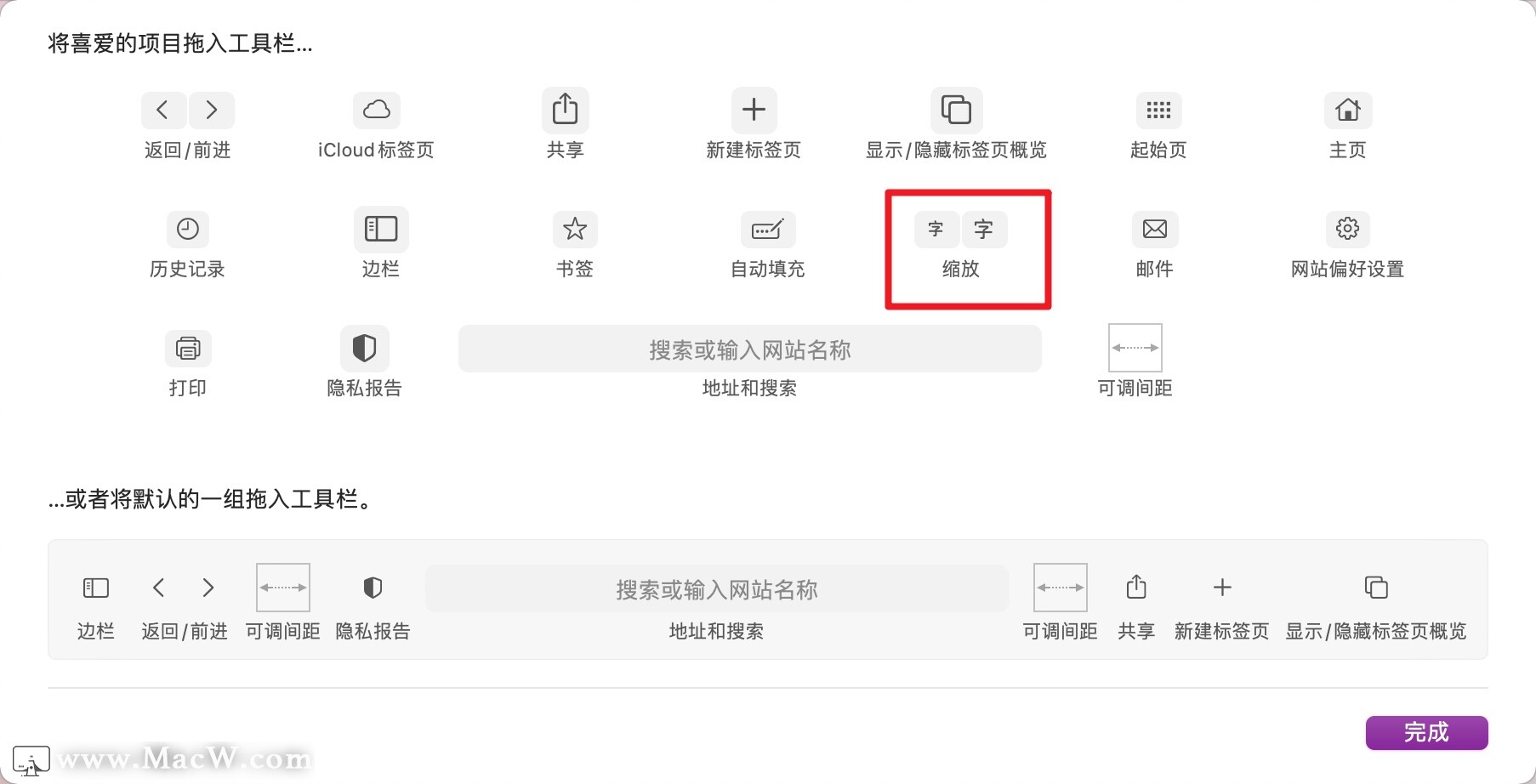
② 菜单设置:打开浏览器的设置或偏好设置菜单,通常能在“外观”、“缩放”或“无障碍”选项中找到调整字体大小的具体设置。
三、网页具体元素调整
对于追求更精细调整的用户,可以通过网页的开发者工具或特定网站的设置选项来针对页面元素调整字体大小。
① 开发者工具:右键点击页面空白处,选择“检查”或“查看页面源代码”,进入开发者模式。在这里,可以直接编辑HTML和CSS代码,改变选定元素的字体样式和大小。
② 网站设置:部分网站支持用户自定义显示设置,如知乎、豆瓣等,在设置中心或账户设置中可找到字体大小调整的选项。
四、浏览器扩展辅助调整
为了进一步简化操作,安装一些专为改善网页阅读体验设计的浏览器扩展也是不错的选择。
① Readability类扩展:如“纯净阅读”、“悦读模式”等,不仅能调整字体大小,还能优化页面布局,去除广告干扰。
② 自定义样式扩展:“Stylus”或“Tampermonkey”等扩展允许用户编写或安装他人分享的CSS样式脚本,个性化定制网页显示效果。
五、跨平台一致性考虑
随着移动互联网的发展,网页在不同设备上的显示效果同样值得关注。为了确保字体大小调整的跨平台一致性,建议使用响应式设计原则或专门的移动优化方案。
① 响应式网页设计:通过CSS媒体查询等技术,使网页能够自动适应不同屏幕尺寸和分辨率,保持良好的阅读体验。
② 移动浏览器设置:大多数移动浏览器同样提供了字体大小调整的功能,通常在“设置”或“更多”菜单中可以找到。
综上所述,“网页字体大小怎么调”这一问题背后,隐藏着提升网络阅读体验的无限可能。无论是通过浏览器内置功能、开发者工具、浏览器扩展,还是跨平台一致性考虑,我们都有能力将网页打造成更加舒适、高效的阅读空间。在这个信息爆炸的时代,掌握这些技巧,无疑能让我们的网络之旅更加轻松愉快。
看完本文,相信你已经得到了很多的感悟,也明白跟网页字体大小怎么调这些问题应该如何解决了,如果需要了解其他的相关信息,请点击最新游戏网-分享游戏攻略大全-破位人游戏门户站的其他内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息储存空间服务,不拥有所有权,不承担相关法律责任。如有发现本站涉嫌抄袭侵权/违法违规的内容,请发送邮件,一经查实,本站将立刻删除。